


Quench is a videogame for PC and Nintendo Switch™ for which I've worked as lead UI for approximately 2 years. I worked on visual style and interface, solved UX problems, and built branding, among many other tasks. When I came onto the project, the game itself and its art style were reasonably mature, but the UI needed a total overhaul. We started with a new font and a simpler dialogue box, and went from there. We began building visual systems from the inside out, using an atomic-style design process.



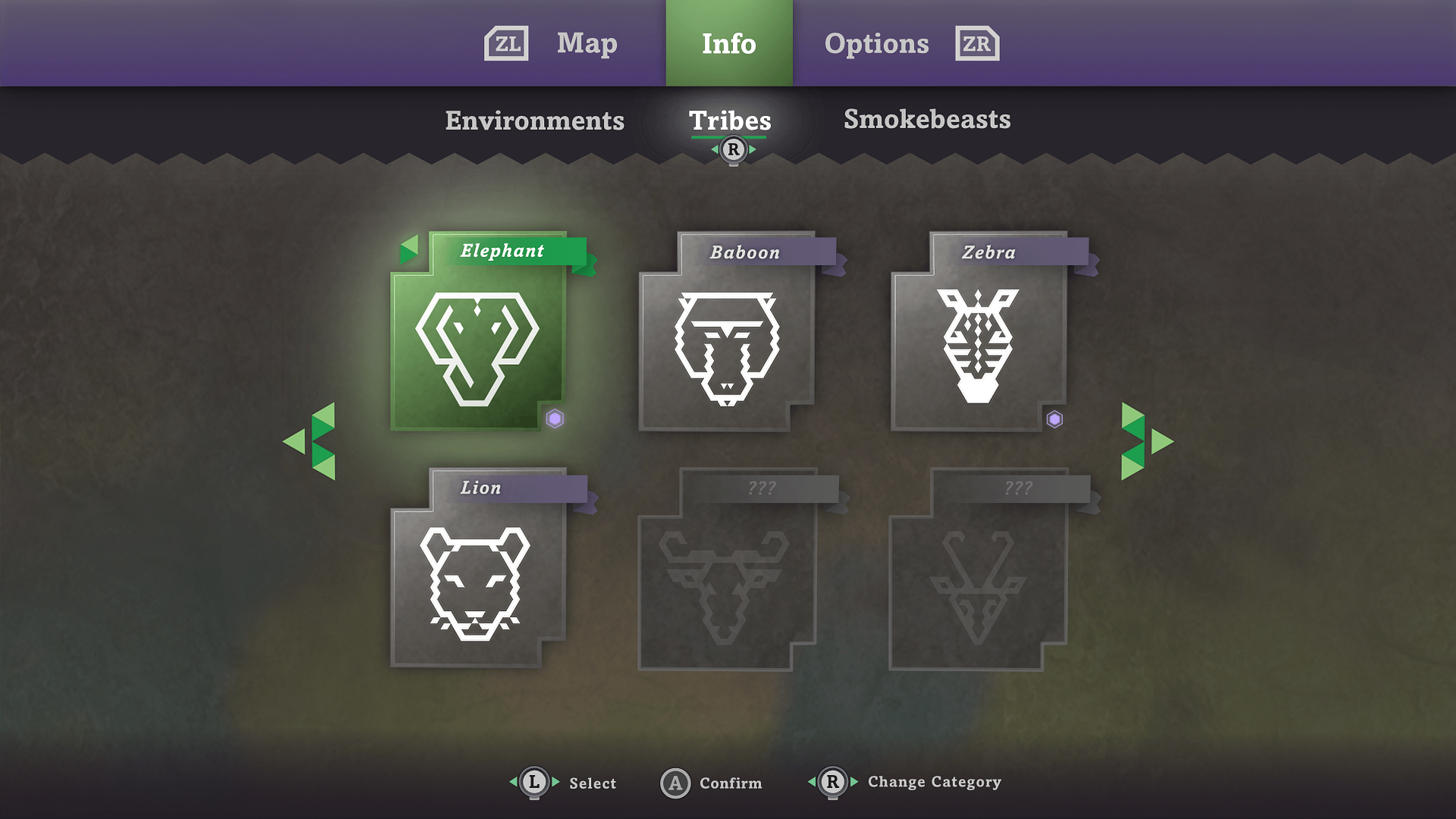
Direction and details. The direction of the Quench UI was dictated by two primary principles: first, to have a subtle physicality (shadows, lighting, depth) to underline the papercraft/origami qualities of the design, which supports the game's hex and tri-based visuals. Second, to bring in organic textures that evoke wood, stone, and paper. You'll find some playful semantics between info-purple and action-green, too.
Direction and details.
The direction of the Quench UI was dictated by two primary principles: first, to have a subtle physicality (shadows, lighting, depth) to underline the papercraft/origami qualities of the aesthetic, which supports the game's visuals. Second, to bring in organic textures that evoke wood, stone, and paper. Some playful semantics between info-purple and action-green, too.


Accessibility. Big fonts, input legends wherever possible, clear visual hierarchies, a non-reliance on explicit color, and lots of other things are baked right in. When possible, we tried to keep the game design itself accessible by letting notifications linger during periods not requiring input, letting players access goals at any time, allowing for multiple play inputs (controller, joycon, touch, etc.), and lots else.

Custom Typography. The Quench font was purpose-built to provide a look and feel for the brand that we weren't able to find on the market. It draws heavily from old-style fonts, especially Caslon (as in the long tail of the Q), but blends humanist and even geometric features into the core design, such as the circular aperture of the capital O. "Like a modern storybook." The Q, luckily, also looks like an elephant and their trunk, which we always had to keep in mind when visually balancing marketing materials.
Selected Works

Wolf + RabbitProject type

Branding + LogosProject type

Dungeons & Dragons Ability CardsProject type

Ubisoft NEXTProject type

QuenchProject type